本文共 12394 字,大约阅读时间需要 41 分钟。
这是一个关于Cocos2d-x的数据模块的系列教程,内容包括UserDefault数据存储、Json数据操作、XML数据操作、plist文件操作、CSV文件解析以及SQLite3数据库基础用法。
在游戏中使用Json来储存数据,既方便读取,又方便管理。
比如Cocos Studio 1.6之前版本导出的资源扩展名就是 .ExportJson 格式的。
Cocos2d-x 3.x 加入了rapidjson库用于json解析。位于external/json下。
本节要介绍的就是:如何使用rapidjson库来操作处理json文件。
【Json简介】
1、什么是Json?
> Json 指的是 JavaScript 对象表示法(JavaScript Object Notation)。
> Json 是轻量级的存储和文本数据交换格式,类似XML。
> Json 比 XML 更小、更快,更易解析。
> Json 具有自我描述性,更易理解。
> Json 独立于语言 * 。
* Json使用 JavaScript 语法来描述数据对象,但是 Json 仍然独立于语言和平台。
* Json解析器和 Json 库支持许多不同的编程语言。
2、语法规则
JSON 语法是 JavaScript 对象表示法语法的子集。
(1)数据在“名称/值对”中,即 键值对(key-value)形式。
(2)每条数据由“逗号”分隔。
(3)“花括号”{ } 保存 对象。
(4)“方括号”[ ] 保存 数组。
2.1、名称/值对
JSON 数据的书写格式是:名称/值对(键值对 key-value)。
名称/值对,包括字段名称(在双引号中),后面写一个冒号,然后是值。
// // "名称" : "值" "firstName" : "John" // 错误。名称必须加双引号"" name : "Alice"//
2.2、值
JSON的值可以是:
> null
> 逻辑值(boolean)
> 数字(number)
> 字符串(string,在双引号 " " 中)
> 数组(在方括号 [ ] 中)
> 对象(在花括号 { } 中)
PS:即“名称/值对”数据中,其名称的冒号“ : ”后面对应的值可以不是字符串,也可以是数字、数组、对象等。
2.3、对象
JSON 对象在花括号中书写:{ } 。
对象可以包含多个名称/值对( 可以理解为对象的 属性名/属性值 )。
PS:名称必须要加双引号" ",并且对象中只能包含名称/值对的形式,不能只有一个值。
如下所示:
// { "name":"John", // 正确 "age":23, // 正确 "array" : [1,2,3,4], // 正确。值可以为数组形式 "hello world", // 错误。不能仅为一个值 name : "John" // 错误。名称必须加双引号"name" }//
2.4、数组
JSON 数组在方括号中书写:[ ] 。
数组可包含多个值(可以为null、逻辑值、数字、字符串、对象、数组)。
PS:数组中只能包含值的形式,不能为名称/值的形式。
如下所示:
// [ true, // 逻辑值Bool 123, // 数字Number "888", // 字符串String "hello world", // 字符串String {"name":"alice", "age":23}, // 对象Object [1,2,3,4], // 数组Object "name" : "John" // 错误。不能为 名称/值 的形式 ]// 【rapidjson】 Cocos2d-x 3.x 加入了 rapidjson库,用于Json解析。位于external/json下。
只支持标准的Json格式,一些非标准的Json格式不支持。一些常用的解析方法需要自己封装。注意判断解析节点是否存在。
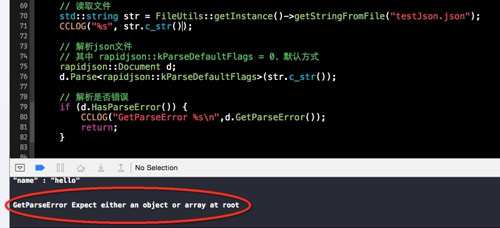
PS:解析的Json文件,根节点必须为对象、或数组。不然无法解析。
如下所示:

1、添加头文件
如果只用于解析Json文件,只要前2行的头文件即可。
// #include "json/rapidjson.h" #include "json/document.h" #include "json/writer.h" #include "json/stringbuffer.h" //#include "json/filestream.h" //#include "json/prettywriter.h" using namespace rapidjson; // 命名空间//
2、Json数据解析
Cocos封装的 rapidjson库,只能解析对象格式、或数组格式的Json文件。
2.1、解析对象格式的Json
Json文件中的数据,根节点为一个对象,所有属性在大花括号 { } 中。
对象中的数据,通过 名称/值 的形式进行访问。
Json文件内容如下:
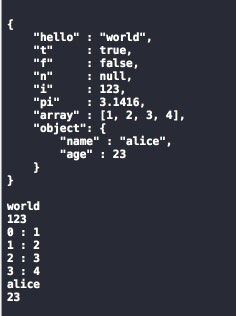
//{ "hello" : "world", "t" : true, "f" : false, "n" : null, "i" : 123, "pi" : 3.1416, "array" : [1, 2, 3, 4], "object": { "name" : "alice", "age" : 23 }}// Json解析使用举例:
////[1] 读取json文件内容 std::string str = FileUtils::getInstance()->getStringFromFile("testJson.json"); CCLOG("%s", str.c_str()); //[2] 创建用于处理json代码的类 // 创建rapidjson::Document类:用于操作json代码 rapidjson::Document d; //[3] 解析json文件内容 // 其中 rapidjson::kParseDefaultFlags = 0,默认方式 d.Parse (str.c_str()); // d.Parse<0>(str.c_str()); // 也可以直接写<0> //[4] 判断解析是否出错 if (d.HasParseError()) { CCLOG("GetParseError %s\n",d.GetParseError()); return; } //[5] 获取json中的数据 // 判断json文件是否为对象格式 if (d.IsObject()) { // 是否有 "hello" 属性 if (d.HasMember("hello")) { CCLOG("%s", d["hello"].GetString()); // 方式一:直接获取 } // 是否有 "i" 属性 if (d.HasMember("i")) { rapidjson::Value& i = d["i"]; // 方式二:保存为rapidjson::Value& CCLOG("%d", i.GetInt()); } // 数组 if (d.HasMember("array")) { // 获取数组中的元素:d["array"][i] for (int i = 0; i < d["array"].Size(); i++) { CCLOG("%d : %d", i, d["array"][i].GetInt()); } // // 也可以这么写// rapidjson::Value& array = d["array"];// for (int i = 0; i < array.Size(); i++) {// CCLOG("%d : %d", i, array[i].GetInt());// } } // 对象 if (d.HasMember("object")) { // 判断 "object" 属性对应的值,是否为一个对象 if (d["object"].IsObject()) { // 转化为 rapidjson::Value& rapidjson::Value& object = d["object"]; CCLOG("%s", d["object"]["name"].GetString()); CCLOG("%d", object["age"].GetInt()); } } }// 控制台输出结果:

2.2、解析数组格式的Json
Json文件中的数据,根节点为一个数组,所有元素在一个大方括号 [ ] 中。
数组中的数据,通过下标的形式访问元素值(下标从0开始)。
Json文件内容如下:
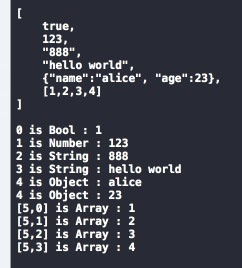
// [ true, 123, "888", "hello world", {"name" : "alice", "age" : 23}, [1,2,3,4] ]// Json解析使用举例:
////[1] 读取json文件内容 std::string str = FileUtils::getInstance()->getStringFromFile("testJson.json"); CCLOG("%s", str.c_str()); //[2] 创建用于处理json代码的类 // 创建rapidjson::Document类:用于操作json代码 rapidjson::Document d; //[3] 解析json文件内容 // 其中 rapidjson::kParseDefaultFlags = 0,默认方式 d.Parse (str.c_str()); // d.Parse<0>(str.c_str()); // 也可以直接写<0> //[4] 判断解析是否出错 if (d.HasParseError()) { CCLOG("GetParseError %s\n",d.GetParseError()); return; } //[5] 获取json中的数据 // 判断json文件是否为数组格式 if (d.IsArray()) { rapidjson::Value& array = d; for (int i = 0; i < array.Size(); i++) { if (d[i].IsBool()) { // 逻辑值 CCLOG("%d is Bool : %d", i, array[i].GetBool()); } if (d[i].IsNumber()) { // 数字 CCLOG("%d is Number : %d", i, array[i].GetInt()); } if (d[i].IsString()) { // 字符串 CCLOG("%d is String : %s", i, array[i].GetString()); } if (d[i].IsObject()) { // 对象 rapidjson::Value& object = d[i]; CCLOG("%d is Object : %s", i, array[i]["name"].GetString()); CCLOG("%d is Object : %d", i, object["age"].GetInt()); } if (d[i].IsArray()) { // 数组 for (int j = 0; j < array[i].Size(); j++) { CCLOG("[%d,%d] is Array : %d", i, j, array[i][j].GetInt()); } } } }// 控制台输出结果:

3、Json数据存储
3.1、存储为对象格式的Json
使用举例:
////[1] 创建用于处理json代码的类 // 创建rapidjson::Document类:用于操作json代码 rapidjson::Document d; //[2] 获取分配器 rapidjson::Document::AllocatorType& allocator = d.GetAllocator(); //[3] 设置为对象格式 SetObject d.SetObject(); //[4] 添加数据 //[4.1] 往json对象中添加数据:名称/值对 rapidjson::Value object(rapidjson::kObjectType); // 创建对象 object.AddMember("int", 1, allocator); // 添加 "int" : 1 object.AddMember("double", 1.1, allocator); // 添加 "double" : 1.1 object.AddMember("hello", "world", allocator); // 添加 "hello" : "world" //[4.2] 往json数组中添加数据:值 rapidjson::Value array(rapidjson::kArrayType); // 创建数组 rapidjson::Value str(rapidjson::kStringType); // 字符串 rapidjson::Value obj(rapidjson::kObjectType); // 对象 str.SetString("hello"); // 设置str的值 obj.AddMember("name", "alice", allocator); obj.AddMember("age", 23, allocator); array.PushBack(123, allocator); // 添加数字 array.PushBack("888", allocator); // 添加字符串,方式一 array.PushBack(str, allocator); // 添加字符串,方式二 array.PushBack(obj, allocator); // 添加对象 //[4.3] 往对象格式的json文件中添加数据 d.AddMember("hello", "world", allocator); nbsp;d.AddMember("object", object, allocator); d.AddMember("array", array, allocator); //[5] 将json数据写入文件中 StringBuffer buffer; rapidjson::Writer writer(buffer); d.Accept(writer); CCLOG("%s", buffer.GetString()); FILE* file = fopen("/soft/cocos2d-x-3.4/projects/Demo34/Resources/testJson.json", "wb"); if(file) { fputs(buffer.GetString(), file); fclose(file); }// 控制台输出结果:
![]()
Json代码整理一下,如下:
// { "hello" : "world", "object": { "int":1, "double":1.1, "hello":"world" }, "array" : [ 123, "888", "hello", {"name":"alice", "age":23} ] }//
3.2、存储为数组格式的Json
使用方法与存储为对象格式类似。
使用举例:
////[1] 创建用于处理json代码的类 // 创建rapidjson::Document类:用于操作json代码 rapidjson::Document d; //[2] 获取分配器 rapidjson::Document::AllocatorType& allocator = d.GetAllocator(); //[3] 设置为数组格式 SetArray d.SetArray(); //[4] 添加数据 rapidjson::Value object(rapidjson::kObjectType); object.AddMember("name", "alice", allocator); object.AddMember("age", 23, allocator); d.PushBack(123, allocator); d.PushBack("hello", allocator); d.PushBack(object, allocator); //[5] 将json数据写入文件中 StringBuffer buffer; rapidjson::Writer writer(buffer); d.Accept(writer); CCLOG("%s", buffer.GetString()); FILE* file = fopen("/soft/cocos2d-x-3.4/projects/Demo34/Resources/testJson.json", "wb"); if(file) { fputs(buffer.GetString(), file); fclose(file); }// 控制台输出结果:

4、Json数据修改
以对象格式的Json文件为例。
Json文件内容如下:
// { "hello" : "world", "array" : [1, 2, 3, 4], "object": {"name":"alice", "age":23 } }// 对Json文件数据进行修改:
////[1] 读取json文件内容 std::string str = FileUtils::getInstance()->getStringFromFile("/soft/cocos2d-x-3.4/projects/Demo34/Resources/testJson.json"); //[2] 创建用于处理json代码的类、获取分配器、解析json文件内容 rapidjson::Document d; rapidjson::Document::AllocatorType& allocator = d.GetAllocator(); d.Parse<0>(str.c_str()); //[3] 判断解析是否出错 if (d.HasParseError()) { CCLOG("GetParseError %s\n",d.GetParseError()); return; } //[4] 修改Json文件的数据 // 修改: "hello" 的值 "hello":"hehe" d["hello"].SetString("hehe"); // 添加:对象的数据 "newdata":"888" d.AddMember("newdata", "888", allocator); // 删除:对象中的数据 "object" d.RemoveMember("object"); //[5] 将json数据重新写入文件中 StringBuffer buffer; rapidjson::Writer writer(buffer); d.Accept(writer); CCLOG("%s", buffer.GetString()); FILE* file = fopen("/soft/cocos2d-x-3.4/projects/Demo34/Resources/testJson.json", "wb"); if(file) { fputs(buffer.GetString(), file); fclose(file); }// 控制台输出结果:

【常用操作】
常用操作如下:
//// 创建用于处理json文件的类 rapidjson::Document d;// 获取分配器 rapidjson::Document::AllocatorType& allocator = d.GetAllocator();// 判断是否解析错误 d.HasParseError(); d.GetParseError(); // 解析json文件 d.Parse<0>(const Ch *str);// 将数据写入json文件 StringBuffer buffer; rapidjson::Writerwriter(buffer); d.Accept(writer); FILE* file = fopen("/soft/cocos2d-x-3.4/projects/Demo34/Resources/testJson.json", "wb"); if(file) { fputs(buffer.GetString(), file); fclose(file); } // json数组操作// json数组 rapidjson::Value& array = d["array"]; rapidjson::Value array(rapidjson::kArrayType); array.PushBack(T value, allocator); // 向数组中添加值 array.Size(); // 数组元素个数 array.Clear(); // 清空数组元素 array.Empty(); // 判断数组元素是否为空 // json对象操作 // json对象 rapidjson::Value& object = d["object"]; rapidjson::Value object(rapidjson::kObjectType); object.AddMember(const Ch *name, T value, allocator); // 向对象中添加名称/值对 object.HasMember("key"); // 是否存在某名称/值对 object.RemoveMember("key"); // 删除某名称/值对 // 获取值 rapidjson::Value& value = d["key"]; // 对象格式,"key-value" rapidjson::Value& value = d[index]; // 数组格式,下标idx为整数 value.GetBool(); // 值为逻辑值 value.GetInt(); // 值为整数 value.GetUint(); // 值为无符号整数 value.GetInt64(); // 值为64位整数 value.GetUint64(); // 值为64位无符号整数 value.GetDouble(); // 值为浮点数 value.GetString(); // 值为字符串 // 获取值的类型,返回值为枚举类型rapidjson::Type // enum Type { // kNullType = 0, //!< null // kFalseType = 1, //!< false // kTrueType = 2, //!< true // kObjectType = 3, //!< object // kArrayType = 4, //!< array // kStringType = 5, //!< string // kNumberType = 6, //!< number // }; value.GetType(); // 判断值的类型 rapidjson::Value& value = d["key"]; // 对象格式,"key-value" rapidjson::Value& value = d[index]; // 数组格式,下标idx为整数 value.IsNull(); // 是否为空,null value.IsBool()、IsTrue()、IsFalse(); value.IsNumber()、IsInt()、IsUint()、IsUint64()、IsInt64()、IsDouble(); value.IsArray(); value.IsObject(); value.IsString(); // 设置值 rapidjson::Value& value = d["key"]; // 对象格式,"key-value" rapidjson::Value& value = d[index]; // 数组格式,下标idx为整数 rapidjson::Value value; value.SetNull(); // 设置为空值 value.SetBool(bool b); // 设置为逻辑值 value.SetInt(int i); // 设置为Int值 value.SetUint(unsigned int u); // 设置为UInt值 value.SetInt64(int64_t i64); // 设置为Int64值 value.SetUint64(uint64_t u64); // 设置为UInt64值 value.SetDouble(double d); // 设置为double值 value.SetArray(); // 设置为数组格式 value.SetObject(); // 设置为对象格式 value.SetString(const Ch *s); // 设置为字符串值//
转载地址:http://qhedz.baihongyu.com/